| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- dict
- 인프런
- ATOM
- REST
- node.js
- python
- Gitbook
- Lodash
- GIT
- primitive type
- javascript
- RESTful
- PowerMock
- sanghaklee
- sinopia
- java
- Code-coverage
- API
- Unit-test
- ubuntu
- Travis CI
- ECMAScript2015
- AWS
- 개인정보수정
- NPM
- nginx
- Linux
- {}
- Coveralls
- JaCoCo
- Today
- Total
이상학의 개발블로그
[졸업 프로젝트] freenom 무료 국가 최상위 도메인 얻기 본문
저번에 cu.cc로 도메인을 얻었다.
원래 써봤던 것이 freenom .tk 도메인인데 tk 도메인 사이트가 freenom 이곳으로 바로 연결되고 좀 설정하는 화면이 바뀌어서 적응하지 못하고 cu.cc로 도메인을 얻었는데 우여곡절 끝에 freenom 도메인 얻는 방법을 알게 되어 포스팅한다.
접속을 한다.
사용하고자 하는 도메인을 입력하고
Check Availability
Get it now ! -> Checkout 버튼 클릭
5개의 도메인을 선택할 수 있다. tk로 선택해본다. 맘에 드는거 아무거나 사용해도 된다.
com, co.kr, net 과 달리 생소한 도메인이 많다 보통 국가 최상위 도메인을 무료로 나눠준다.
tk 는 tokelau 라는 어느 섬나라 도메인이다.
Use DNS 를 선택하고 기간은 무료 최대치인 12개월로 하고 Continue버튼을 눌러준다.
SNS를 이용해서 로그인을 한다.
다음 과정을 모두 완료하면 도메인을 얻게됩니다.
위의 네비게이션에서 Domains 를 클릭하면 현재 사용가능 한 도메인이 나온다. 여기서 방금 만든 test-ryan.tk의 Manage Domain를 클릭한다.
현재 test-ryan 도메인을 설정하는 곳이 나온다.
Manage Freenom DNS를 클릭한다.
현재 연결된 DNS가 아무것도 없다
그래서 만약 ryan-test.tk 를 브라우저에 입력하면
이렇게 나온다.
위와 같이 test-ryan.tk 에 Target을 서버 아이피로 지정하고 Save Changes 누른다.
성공적으로 추가가 완료되었다.
그런데 분명 Name에 test-ryan.tk를 넣었는데 없어졌다.
크게 신경 쓰지 않아도 된다. 기본적으로 부여받은 도메인을 입력하면 아무것도 안 나온다.
만약 www.test-ryan.tk를 넣어주면 Name에 WWW 라는 글자로 변경되서 저장된다.
이제 다시 브라우저를 열고 test-ryan.tk를 입력하면 연결된 곳이로 이동된다.
'프로젝트' 카테고리의 다른 글
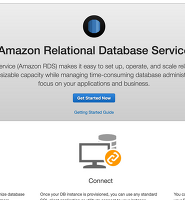
| [AWS] RDS 생성하기 (0) | 2016.04.01 |
|---|---|
| [Ionic] Ionic 개발환경 구성하기 iOS (0) | 2016.03.30 |
| [졸업 프로젝트] cu.cc 무료 도메인 얻기 (0) | 2016.03.27 |
| [NGINX] NGINX를 nodejs express의 reverse proxy로 사용하기 (0) | 2016.03.27 |
| [NGINX] NGINX 설치하기 (0) | 2016.03.27 |